For example, let's consider how to create a login window.
The frame itself uses a BorderLayout.
The NORTH position is used for a label containing a "Please log in" message, or any
other messages that occur during login:
public class LoginFrame extends JFrame {
private JTextField statusField = new JTextField(20);
private JTextField userNameField = new JTextField(10);
private JTextField passwordField = new JTextField(10);
private JButton loginButton = new JButton("Log in");
private JButton cancelButton = new JButton("Cancel");
public LoginFrame() {
super("Login");
statusField.setEditable(false);
add(statusField, BorderLayout.NORTH);
... rest of code here
}
}
The SOUTH position is used for
a button bar containing Log in and Cancel buttons— we'll
come back to how to implement this in a moment.
Then in the central position, we put a JPanel. That JPanel has a
GridLayout and contains the 'user name' and 'password' fields and corresponding
labels:
JPanel p = new JPanel();
p.setLayout(new GridLayout(2, 2));
p.add(new JLabel("User name:"));
p.add(userNameField);
p.add(new JLabel("Password:"));
p.add(passwordField);
add(p, BorderLayout.CENTER);
Box
A Box, like a JPanel, also contains other Swing
components. But it always has a special layout, in which the components run
vertically or horizontally. It is useful for implementing various elements of a window
such as button bars or lines of components. So for our login window,
we create our button bar as a horizontal box as follows:
Box buttonBar = Box.createHorizontalBox();
buttonBar.add(Box.createHorizontalGlue());
buttonBar.add(cancelButton);
buttonBar.add(loginButton);
add(buttonBar, BorderLayout.SOUTH);
Notice that we use the special static method Box.createHorizontalBox()
rather than using the Box constructor directly. The Box method
also contains static methods for creating a couple of useful elements to place
inside boxes. Here, we use the method Box.createHorizontalGlue()
to insert "glue" before the two buttons. Glue acts as a filler, occupying
the available space between other components, and has the effect of right-aligning
the buttons:

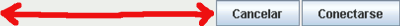
Glue (red arrow) occupies the available space not occupied by other components in the Box. Here, putting horizontal glue before the two buttons has
the effect of right-aligning them.
To centre components in a box, we can put glue before and after the
components. We can also spread components out in the box by putting
glue between them.
Other components
Now you've seen the basics of Swing programming, you may wish to take a look
at the Swing components overview, where you can
find out about some other common Swing components.
If you enjoy this Java programming article, please share with friends and colleagues. Follow the author on Twitter for the latest news and rants.
Editorial page content written by Neil Coffey. Copyright © Javamex UK 2021. All rights reserved.